웹사이트에 있는 URL을 스크랩하려고 복사해서 가져오다 보면, 이렇게 생긴 URL을 볼 수 있습니다.
https://www.google.com/
늘 봐와서 대수롭지 않게 여겨지는 부분이지만, 오늘은 조금 깐깐해 보겠습니다. 저 끝에 슬래시(/)… 저거 왜 붙어있는 걸까요?

있어도 없어도 동작은 똑같이 잘 되는 것 같은데 말이죠. 오늘 이야기 주제는 트레일링 슬래시(trailing slash)입니다.
트레일링 슬래시(trailing slash) 기초
URL의 끝에 붙이는 슬래시(/)를 트레일링 슬래시(trailing slash)라고 부릅니다. 이것이 무엇일까요?
트레일링 슬래시를 URL 끝에 붙이는 것은 해당 URL 리소스가 디렉토리(directory)임을 의미합니다. 이를 붙이지 않은 것은 해당 URL 리소스가 파일(file)임을 의미하죠.
https://www.google.com/example/ -> 디렉토리입니다.
https://www.google.com/example -> 파일입니다.
여기에 관한 재미있는 사실 몇가지를 적어보자면,
- 끝에 슬래시가 없는 웹사이트 메인 주소를 클릭하거나, 복사해서 웹 브라우저 주소창에 입력해서 웹사이트에 들어가 보면 맨 끝에 이것이 어느새 알아서 붙어있습니다.
- 사실 이 때문에, 트레일링 슬래시를 알고 있는 지금도 그냥 슬래시를 끝에 입력하지 않고 웹사이트에 들어갑니다. 한 자를 덜 쳐도 되니까요 ㅋㅋ 원리는 글 밑에서 밝혀집니다.
- 많은 마케팅 전문가는 웹사이트 홍보를 할 때 이것을 떼어버린다고 합니다. 마케팅 관점에서 볼 때 그게 더 깔끔하다고 하네요. 사실 제가 봐도 그래 보여요 ㅋㅋ
- 저도 정확히 모르고 있었을 때는 도메인 주소로 웹사이트에 들어갈 때
http://www.domainExample.com이 왠지 기술적으로도 맞을 것으로 생각하며 쓰곤 했습니다. 이게 보기 좋으니 스펙으로도 아마 맞을 것 같은 기분이 들어서요^^;심각한 문제? - 구글 크롤러는 이게 붙어있든 안 붙어있든, 리소스가 실제로 파일이든 디렉토리든 크게 신경 안 씁니다. 그냥 서로 다른 URL로 취급하거든요.
트레일링 슬래시 테크닉이 가지는 이득
트레일링 슬래시를 정확히 사용해주면 기술적으로 이득이 있을까요?
이득이 있습니다.
트레일링 슬래시가 있을 때와 없을 때, 서버의 동작에 약간 차이가 있기 때문입니다. 각각의 차이를 살펴보죠.
1. 트레일링 슬래시가 없는 URL
트레일링 슬래시가 없는 URL을 요청할 때, 서버는 해당 리소스를 우선 파일로 간주합니다.
서버의 처리 동작은 다음과 같습니다:
- 해당 이름의 파일이 존재하는지를 먼저 확인합니다.
- 없을 경우, 해당 이름의 디렉토리를 확인합니다.
- 디렉토리가 있으면, 그 안의 기본 파일(기본값은
index.html이죠)을 확인합니다.
2. 트레일링 슬래시가 있는 URL
트레일링 슬래시가 있는 URL을 요청할 때, 서버는 해당 리소스를 우선 디렉토리로 간주합니다.
서버의 처리 동작은 다음과 같습니다:
- 해당 이름의 디렉토리를 확인합니다.
- 디렉토리가 있으면, 그 안의 기본 파일(기본값은
index.html이죠)을 확인합니다.
따라서 디렉토리 리소스를 요청하는 경우 트레일링 슬래시를 명시해 준다면, 파일 확인을 하는 동작을 생략할 수 있으므로 페이지 응답 속도에 작은 이득이 있습니다.
한 번만 더 확인해볼게요… 그럼 도메인 URL에도 트레일링 슬래시 붙여야 할까
이것은 조금 생각해볼 여지가 있습니다.
www.thoughtco.com의 포스팅에 따르면, 도메인 URL에도 트레일링 슬래시를 붙이는 것이 속도 면에서 이득이라고 합니다. 자세한 내용은 아래 레퍼런스 링크를 참조하세요. 예를 들어 네이버에 가고 싶다면, https://www.naver.com/이 https://www.naver.com보다 로딩 속도 면에서 좀 더 이득이라는 뜻입니다.
그런데 이 경우 동작은 다릅니다. 트레일링 슬래시만 배운 상태에서 단순하게 생각한다면 https://www.naver.com는 파일 리소스죠. 하지만 URL 스펙을 기초부터 정확히 살펴보면, 다음과 같이 되어있습니다.
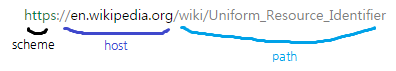
scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]
보기 좀 어지럽죠? 간단하게 정리해서 그려보겠습니다.

생각해보면, 리소스가 파일인지 디렉토리인지를 결정하는 요소는host가 아니라 path에서 일어날 것입니다. https://www.naver.com/를 해석하면 HTTPS 프로토콜에 www.naver.com 도메인 네임 호스트를 적고 그 뒤에 호스트 루트 경로인 / 를 명시한 것과 같죠. https://www.naver.com는 도메인 네임 호스트까지만 적은 것과 같습니다. 경로는 나오지 않았어요. 그러니까 https://www.naver.com라는 표현은, 리소스가 디렉토리인지 파일인지를 명시하지 않은 게 아니라 리소스 경로 자체를 명시하지 않은 것과 같습니다.
https://www.naver.com/ 의 '/'은 트레일링 슬래시라는 리소스 종류 구분자 라기 보다는, 리소스 경로로 보는 것이 옳습니다.

그런데 말입니다, HTTP 스펙상 Request에 경로를 생략할 수는 없습니다. 별다른 경로가 없는 웹사이트 메인에 접속하는 경우에도 HTTP Request는 GET / HTTP/1.1과 같이 루트를 의미하는 / 경로가 반드시 포함되지요. 이 점을 고려해볼 때, https://www.naver.com은 온전한 URL이 아닙니다. 온전한 URL 요청이 아니므로, https://www.naver.com요청을 보내면 서버에서 https://www.naver.com/과 같이 Redirection 하는 게 아니라, 애당초 요청을 보낼 수 없었어야 합니다. 그러면? /가 언제 붙는지를 자연스럽게 추론할 수 있겠네요!
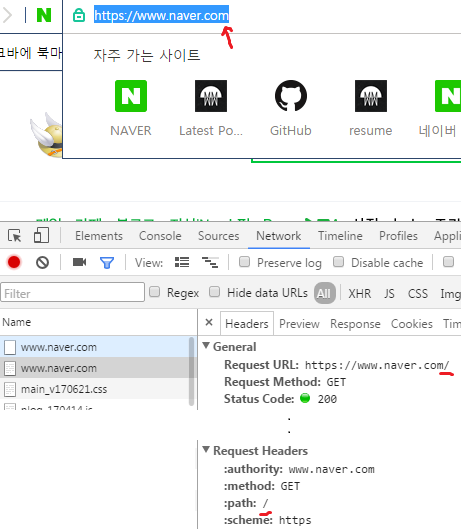
그것은 웹 브라우저에서 일어납니다. https://www.naver.com를 입력하면, 웹 브라우저가 여기에 /를 붙여서 https://www.naver.com/으로 요청을 발송합니다. 실제로 헤더를 분석해 보면 무슨 일이 있었는지 알 수 있지요.

뭐, 웹 브라우저가 일을 한 번 더 하긴 했군요! 그렇지만 이 속도는 서버에서 리소스 링크를 분석해서 Redirection 하는 것에 비하면 더더욱 사소한 부하일 것이라 생각합니다.
결론적으로, 사용자가 웹사이트 메인 주소를 입력할 때 슬래시를 끝에 빼먹는 것은 정말 정말 사소한 문제라 할 수 있겠네요. 하지만 기술적으로 무엇이 정답이냐 묻는다면?
https://www.naver.com/
짜잔~;; 이게 옳다고 하겠습니다!
또한, 사용자에게는 사소한 문제이지만, 개발자에게는 어떨까요? 개발자가 작성한 서비스 코드는 불특정 다수의 요청을 처리해야 하므로 입장이 완전히 다르지요. 프로그램 코드 안에 URL을 써서 링크로 제공하거나 다른 프로그램으로 요청을 보낼 때는 올바른 표현을 사용하는 것이 좋겠지요?
조금만 더 가보자(집착쩔): 남에게 홈페이지 알려줄 때도 슬래시 붙여야 할까
ㅋㅋㅋ;;
그런데 이것도 좀 생각해볼 여지가 있습니다. 리소스 URL로써 https://www.naver.com/가 정답인 것은 분명합니다. 하지만 타인에게 웹사이트를 가르쳐 준다는 것은
- 리소스를 가르쳐주는 것일까요?
- 집 주소를 가르쳐주는 것일까요?
제 생각에는, ‘홈페이지 주소를 가르쳐준다’는 말의 의미는 호스트의 도메인 네임을 가르쳐 주는 것 같습니다. 네이버를 가르쳐준다는 것은 즉 www.naver.com을 가르쳐주는 것이죠. 네이버 메인 페이지의 리소스 경로까지 갈 필요는 없지 않을까요? 그래서 좋은 방법이 있습니다.

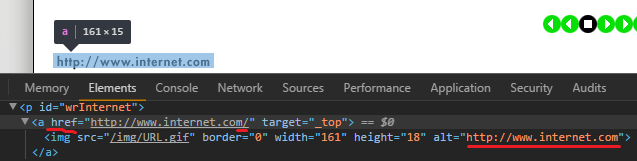
이렇게 앵커 태그의 참조 주소는 리소스 URL을 제대로 써주고, 보이는 부분은 호스트 네임까지만 작성하는 것이죠. 클릭이나 글자 복사를 배려해서 http://는 얹어서 주기로 하고요.
반대의 경우는 어떨까요(집착쩔2): 파일 리소스에 트레일링 슬래시를 붙이기
사용자가 디렉토리 리소스에 트레일링 슬래시를 빼먹는 것은 있을 법한 습관입니다. ‘귀찮으니까!’라는 진지한 이유가 있으니까요. 그렇다면 반대로 리소스가 원래 파일인데 트레일링 슬래시를 붙이는 경우는 어떨까요? 그런 ‘실수’가 일어날 일은 거의 없겠고, 일부러 그럴 일도 아주 적겠지만, 그 결과는 조금 더 나쁠 것 같네요.
파일 리소스에 트레일링 슬래시를 붙일 경우, 서버는 이를 디렉토리 리소스로 인식하므로 저 위에 있는 2번에 쓰인 동작을 시도하겠죠. 이때는 대부분의 서버가 디렉토리가 없으면 동명의 파일을 확인한다는 식의 동작을 고려하지 않는다고 합니다. 유저는 결국 404 에러 페이지를 보게 될 것입니다.
결론
유저라면, 디렉토리 리소스에 트레일링 슬래시를 붙이는 살짝 더 귀찮은 습관을 들여봅시다.
개발자가 코드 안에서 사용하는 경우라면, 트레일링 슬래시나 루트 경로를 꼼꼼하게 붙여줍시다!

